First, let’s look at how PWAs differ from native apps. A progressive web app is basically a website that behaves like a mobile app, whereas a native app is a standalone program that has to be downloaded and installed on a device.
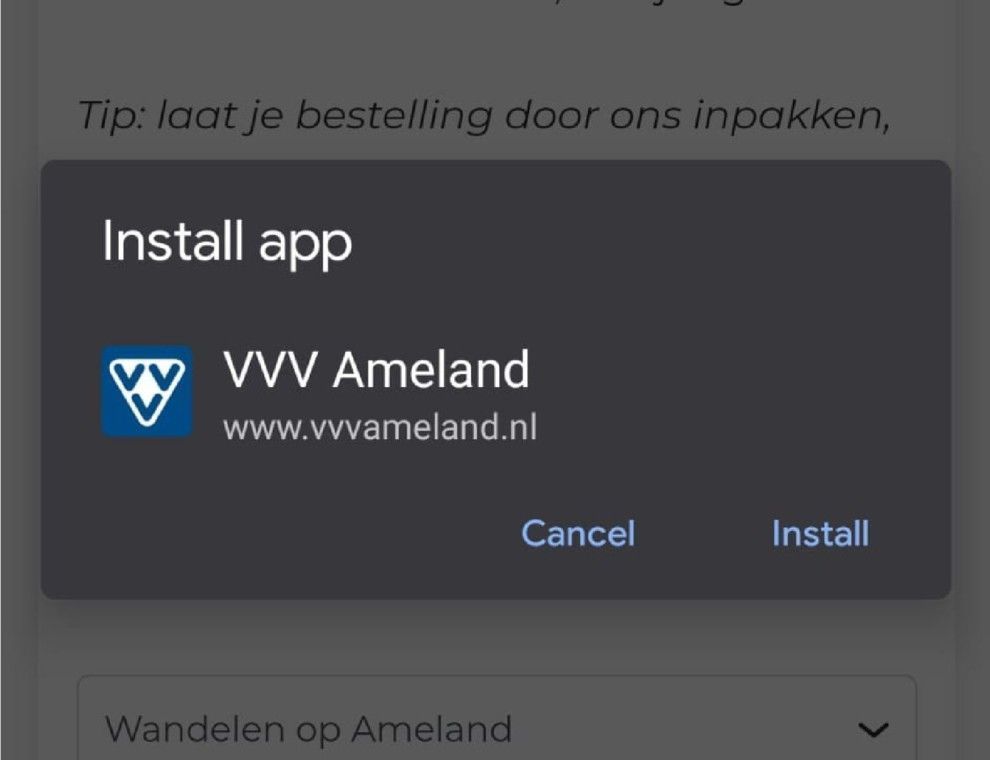
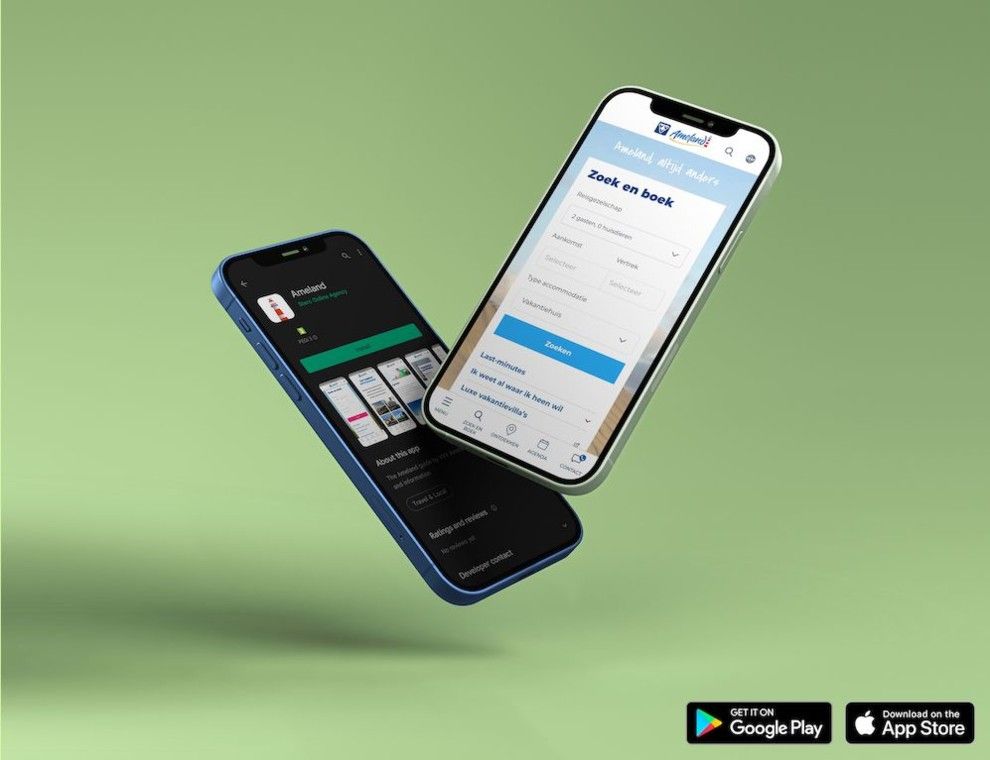
A native app is essentially a piece of software that is stored and run on a user’s device. It has to be installed and updated by the user. A PWA on the other hand is accessed through a web browser, so users do not have to install or update it. And the benefits don’t stop there.
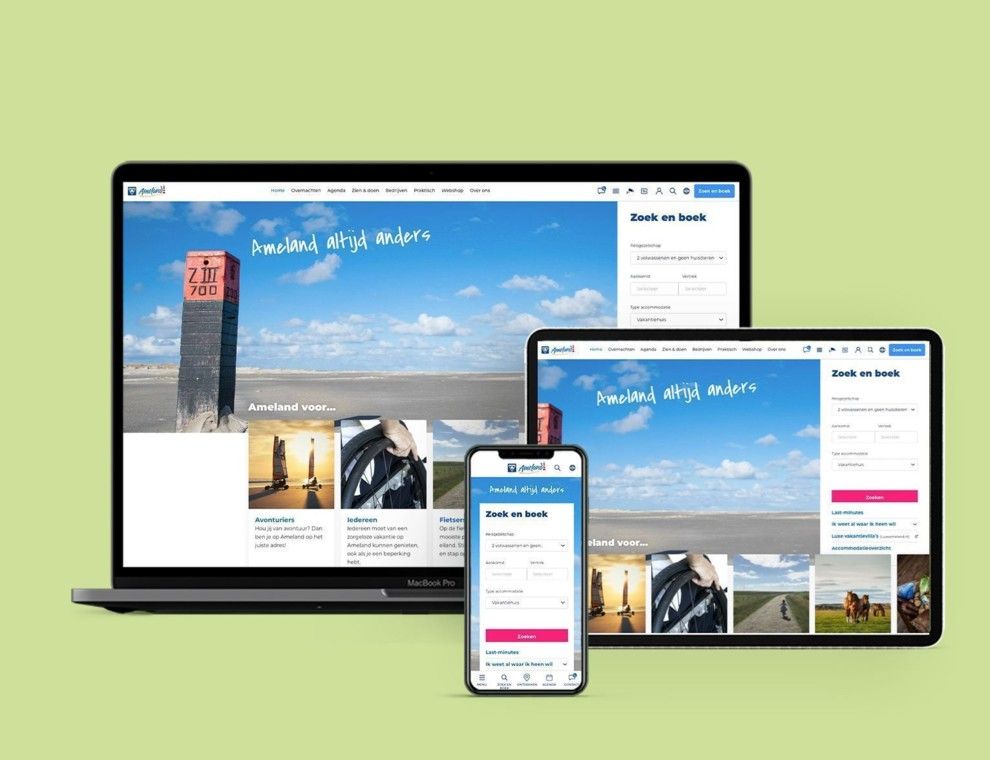
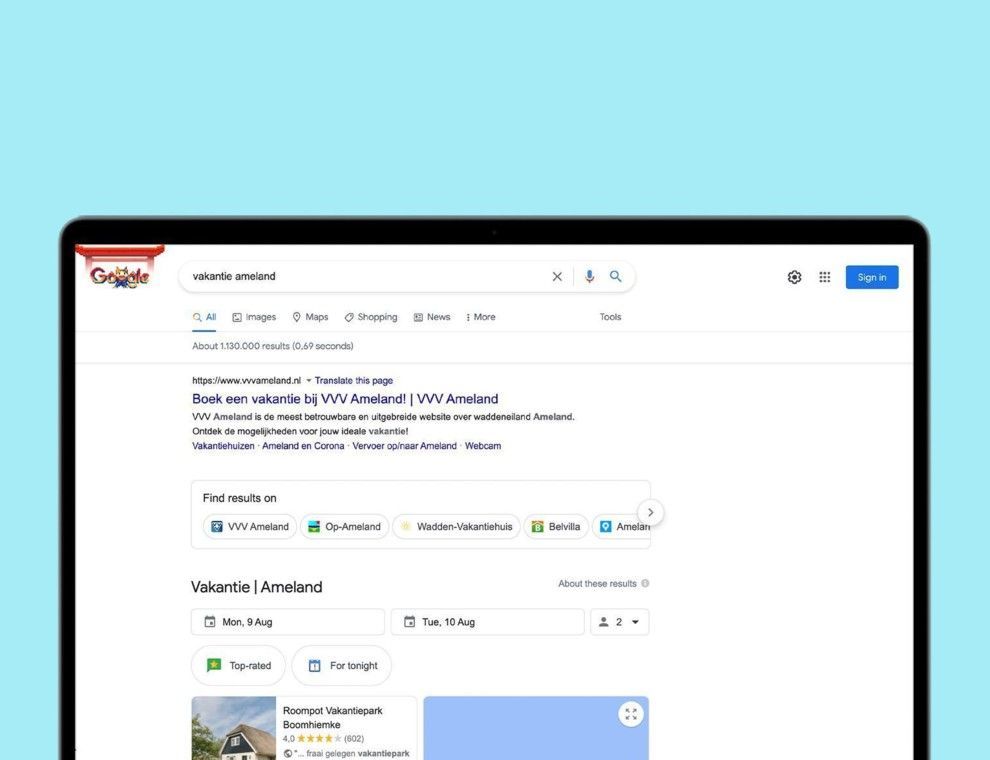
When creating a native app, you have to decide if you are going to develop it for iOS, Android or both. When building a PWA, this is not something you need to consider. Since it is accessed through a web browser, you don’t have to decide which operating system to use. A PWA works on any platform, device, operating system and browser. So users can access your content without any difficulty.
Learn more about how the PWA and native app differ from one another