Laten we eerst naar het verschil tussen een native app en een PWA kijken. Een progressive web app is in de basis dus een website die zich gedraagt als mobiele app. Je kunt er vrijwel alles mee wat je met een native app programma kunt, maar dan via je webbrowser. Een native app is een op zichzelf staand programma op je smartphone. Vergelijk het met een programma op je computer, zoals Adobe Photoshop of Word. Gebruikers moeten deze app zelf installeren en updaten.
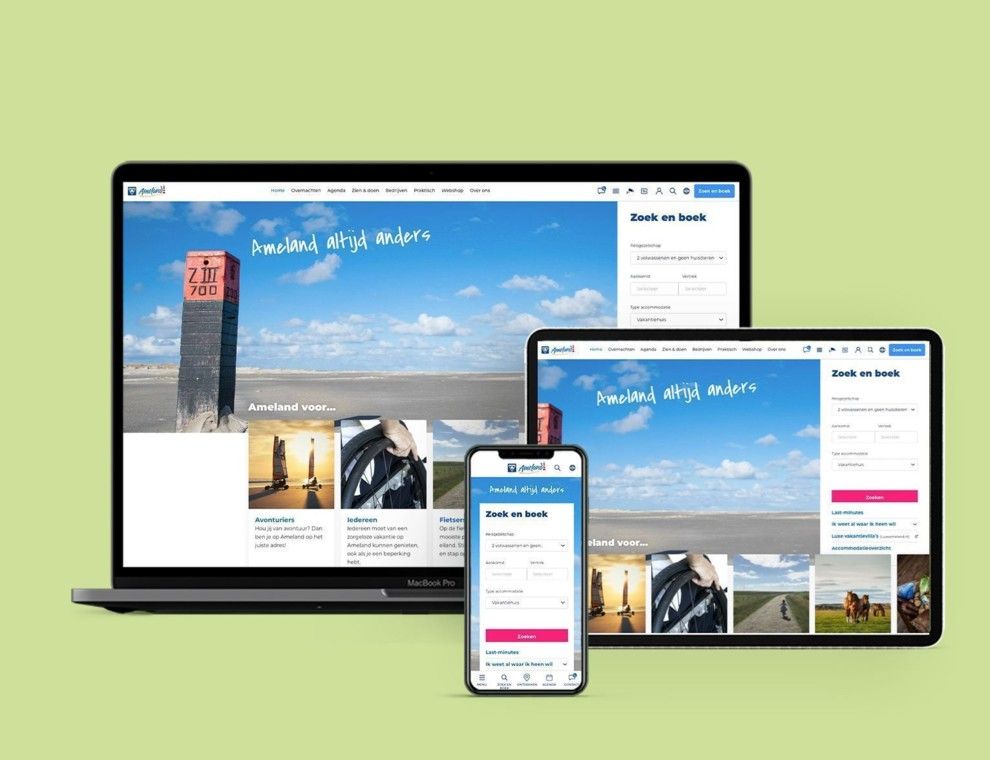
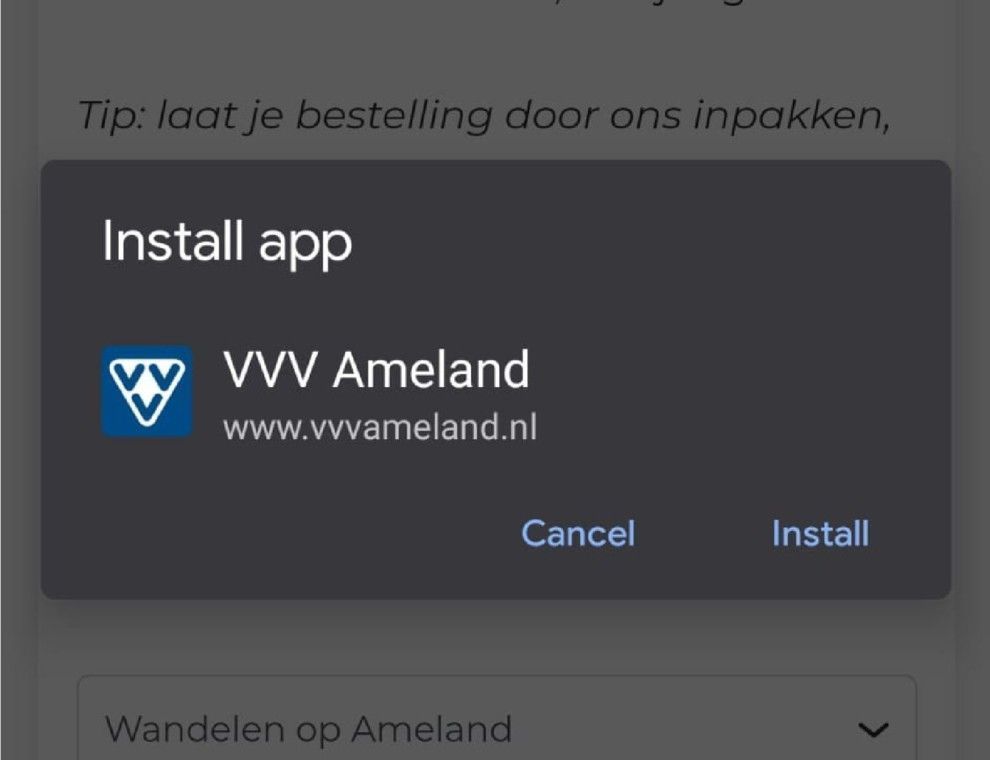
Naast dat een PWA direct te gebruiken is vanaf de webbrowser, heb je ook het voordeel dat je niet hoeft te bepalen voor welk besturingssysteem je de app maakt. Waar je bij native apps moet bepalen of je deze voor iOS, Android of beide laat maken, is een progressive web app voor elk platform, device, besturingssysteem en browser beschikbaar. Kortom: een PWA laat je gebruikers zo min mogelijk hordes doorlopen om bij je content te komen. Je verbetert de gebruikersbeleving, waardoor klanten blijer zijn. En een blije gebruiker is weer goed voor je sales.
Meer weten over de verschillen?